Dashingのカスタムウィジェットを作成する

Dashingの紹介
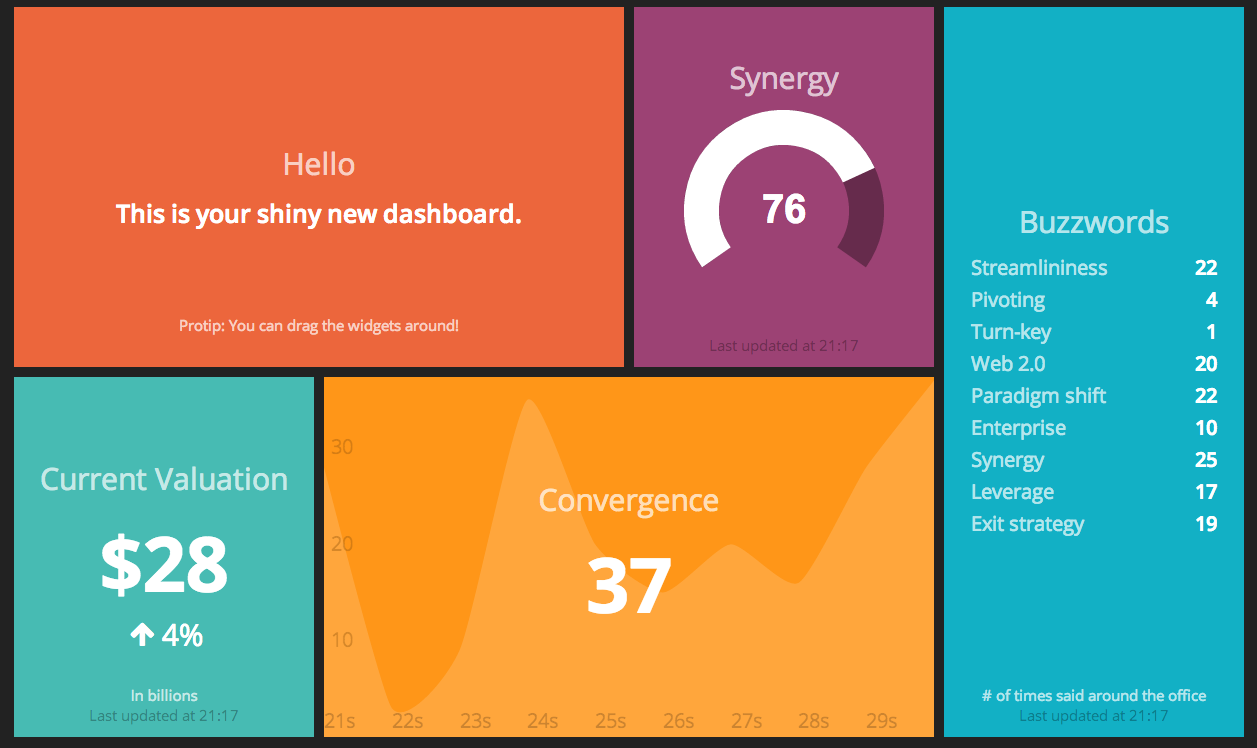
Dashingというダッシュボード作成のフレームワークをご存知ですか? Dashingを使えば、上のようなダッシュボードを簡単に作ることができます。いいですよね?欲しいですよね?
この記事では、自分で一からウィジェットを作成する方法を解説していきます。Dashingの基本的な使い方は、公式ページ を見ればすぐわかると思うのでここでは割愛です。
目次
サンプルダッシュボードの作成
ウィジェットに必要なファイル
ジョブファイルを作成
ジョブのコードを書く
ウィジェットのコードを書く
ウィジェットを使う
ウィジェットを公開する
サンプルダッシュボードの作成
このチュートリアルで使うサンプルのダッシュボードをまず作成しましょう。サンプルダッシュボードは My Dashboard という名前にして、Fizz Buzz ウィジェットを作成しましょう。 FizzBuzzウィジェットは一定間隔で数字をインクリメントしていって、3で割り切れる数字の場合はFizzと、5で割り切れる場合はBuzzと、どちらでも割り切れる場合は、FizzBuzzと表示するウィジェットです。

新しいダッシュボードを作成するのは以下のコマンドを実行するだけです。
$ dashing new my_dashboard
create my_dashboard
create my_dashboard/.gitignore
create my_dashboard/Gemfile
create my_dashboard/README.md
.... 省略 ....
create my_dashboard/widgets/text/text.coffee
create my_dashboard/widgets/text/text.html
create my_dashboard/widgets/text/text.scss
これでカレントディレクトリにmy_dashboardというディレクトリが作成されます。このディレクトリがダッシュボードのベースとなるので、以降の作業はすべてmy_dashboardをrootディレクトリとして読んでください。
ウィジェットに必要なファイル
Dashingはフレームワークなので、ルール従って開発すれば簡単に自分のウィジェットを作成することができます。ルールの一つに必要なファイルを用意することと、Dashingの命名規則に従ってそれらのファイル/ディレクトリ名をつけることがあります。
新たにウィジェットを作成するために必要なファイルは主に2つに分かれます。
ひとつはウィジェットのメインとなるウィジェットファイルで/widgets ディレクトリ配下に作られます。
もう一つはウィジェットにデータを渡すためのジョブファイルで、/jobsディレクトリ配下に作られます。
まずは、ウィジェットファイルを作成しましょう。
ウィジェットファイルを作成
テンプレートとなるファイルをコマンドで作成します。
$ dashing generate widget fizz_buzz
create widgets
create widgets/fizz_buzz/fizz_buzz.coffee
create widgets/fizz_buzz/fizz_buzz.html
create widgets/fizz_buzz/fizz_buzz.scss
簡単に各ファイルの役割を説明すると
fizz_buzz.html はウィジェットのhtmlそのものです。ジョブから渡されたデータをこのhtml内でレンダリングします。
fizz_buzz.scss はウィジェットのスタイルを書く場所です。
fizz_buzz.coffee はウィジェットで使うjavascriptを書くための場所です。ファイル名からもわかる通り、単なるJSファイルではなくcoffee script形式で書かないといけません。(私は普通のJSで書かせてほしいのですが、、、)
ウィジェットの表示に効果をつけたり、ウィジェットの初期化動作などを書くことができます。
このファイルは見た目のそこまでこだわらなければ、ほぼ空っぽでも構いません。これはDashingのいいところの一つだと思います。つまり、javascirptを全然知らなくても、それなりのウィジェットを作ることができるからです。
ジョブファイルを作成
次にジョブファイルを作成します。
$ dashing generate job fizz_buzz
create jobs
create jobs/fizz_buzz.rb
fizz_buzz.rb はウィジェットに渡すためのデータを作るコードを書くファイルです。ジョブファイルの基本はcronのように定期的に実行されるRufus Schedulerで、
メインのコードをrufusによっての定期実行されるブロックの中に書いていきます。
SCHEDULER.every '2s' do
# ここにメインのコードを書く
# 2sなのでウィジェットのデータが2秒毎に更新されることになる
end
ジョブのコードを書く
まずはウィジェットにデータを提供するためのジョブのコーディングから始めましょう。以下のようなコードになります。
fizz_buzz.rb @ Gist
class FizzBuzz
FIZZ=3
BUZZ=5
def initialize
@current_num = 1
end
def fizzbuzz
if fizzbuzz?
out = "fizzbuzz"
elsif fizz?
out = "fizz"
elsif buzz?
out = "buzz"
else
out = @current_num
end
go_next
out
end
private
def go_next
@current_num+=1
end
def fizz?
(@current_num % 3) == 0
end
def buzz?
(@current_num % 5) == 0
end
def fizzbuzz?
(@current_num % (FIZZ*BUZZ)) == 0
end
end
fb = FizzBuzz.new
SCHEDULER.every '5s', :first_in => 0 do
send_event('fizz_buzz', { value: fb.fizzbuzz })
end
1 ~ 43行は普通のRubyで書いたFizzBuzzクラスとそれのインスタンスを作っているだけです。これらのコードは、SCHEDULERの外に書かれているので定期実行はされず、dashing startで
ダッシュボードを起動した時の一度だけ実行されるので一度だけ初期化したい処理 (例えば、ステータスを保存する変数とか)を書きます。
46行目のsend_eventがジョブファイルのキモです。
send_eventは一つ目の引数にウィジェットの名前を指定します。この名前は、後述するレイアウトファイルに書くウィジェットのhtmlのdata-id属性で指定する名前とマッチしないといけません。
二つめの引数には、ウィジェットに渡すデータをハッシュ形式で指定します。ハッシュのキーはfizz_buzz.html内のdata-bind属性で指定している名前と同じにします。
fizz_buzz.html
<div data-bind="value"></div>
send_eventで送ったデータはdata-bind="value"属性をもっているdivタグの内容として挿入されます。
つまり、send_event('fizz_buzz', { value: "fizzbuzz" }) とすると、fizz_buzz.html は以下のように自動で変更されます。
<div data-bind="value">fizzbuzz</div>
この自動でhtmlの内容が更新される仕組みはbatman.jsのdata bindingを使って実現しています。
ウィジェットのコードを書く
ジョブファイルでデータを更新できる準備は整ったので今度はそのデータをウィジェットとして表示するコードを書きます。
まずは、ウィジェットそのもののhtmlを担当するファイルです。今回はチュートリアルなのでシンプルにしています。
fizz_buzz.html @ Gist
<h1 class="title" data-bind="title"></h1>
<div data-bind="value"></div>
。1行目はウィジェットのタイトルを表示します。このタイトルは後述するレイアウトファイルのdata-title属性で指定した値が表示されます。
2行目は前述したように、send_eventから送られてくるデータを表示します。
次にウィジェットのスタイルを担当するファイルです。
fizz_buzz.scss @ Gist
.widget-fizz-buzz {
background-color: #444;
}
ここでは、ウィジェットの背景色を指定しています。セレクタは.widgetで始めてその後に自分のウィジェットの名前をつなげた名前にします。そして、ブロック内にそのウィジェットに関わるスタイルを書いていきます。
ここで少し命名規則に注意です。 rubyのジョブファイルではウィジェットの名前はアンダースコア区切りのfizz_buzzでしたが、こっちはCSSファイルなので、ウィジェットの名前の単語をつなげるのは-にしないといけません。
最後にウィジェットにエフェクトをつけるcoffee scriptです。何もエフェクトを使わなければここはテンプレートのままでも構いませんが、せっかくなので少しだけエフェクトをつけてみます。
fizz_buzz.coffee @ Gist
class Dashing.FizzBuzz extends Dashing.Widget
ready: ->
# ここは初期化時に実行したいエフェクトを書く
onData: (data) ->
$(@node).fadeOut().fadeIn()
$(@node)でウィジェット全体のDOMを取得することができるので、これでデータが更新される度にエフェクトが効きます。
ウィジェットを使ってみる
これでFizzBuzzウィジェットは出来上がりました。あとはウィジェットを使うだけです。まずはレイアウトファイルを作成します。ここではレイアウトファイルの名前はfizz_buzz_displayとしましたが、なんでも構いません。
$ dashing generate dashboard fizz_buzz_display
exist dashboards
create dashboards/fizz_buzz_display.erb
レイアウトファイルができたら以下のように編集します。
fizz_buzz_display.erb @ Gist
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="fizz_buzz" data-view="FizzBuzz" data-title="Fizz Buzz"></div>
</li>
</ul>
</div>
data-id属性が一番重要な部分です。ここで表示するウィジェットを指定しています。fizz_buzz.rb内のsend_eventの第一引数でデータを送るウィジェットを指定しましたが、それはここの名前を指定しています。
data-view属性はウィジェットのcoffee scriptのクラスと一致しないといけません。coffee scriptはマッチするdata-viewを@nodeにマップします。
data-title属性で指定したタイトルがfizz_buzz.html内のdata-bind="title"を持つ要素の内容として表示されます。ここでは”Fizz Buzz”と指定しているので
<h1 class="title" data-bind="title">Fizz Buzz</h1>
となります。
これでFizzBuzzウィジェットが表示されるはずです。dashing startでダッシュボードを起動して、http://localhost:3030/fizz_buzz_displayにアクセスしてみてください。ちゃんと表示されたでしょうか?
今回は、チュートリアル用に個別でfizz_buzz_displayを作りましたが、FizzBuzzウィジェットは他のダッシュボードでも使えます。使いたければ、
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="fizz_buzz" data-view="FizzBuzz" data-title="Fizz Buzz"></div>
</li>
をレイアウトファイルに書くだけです。
ウィジェットを公開する
最後に作成したウィジェットは公開して使ってもらいましょう。
DashingはウィジェットをGistで管理しています。自分のGistページで新たにGistを作成して、ウィジェットに必要なファイル名と同じ名前でGistの内容に各ファイルのコードを書きます。
今回で言えば、以下の4つのファイルを一つのGistに作成します。
- fizz_buzz.html
- fizz_buzz.css
- fizz_buzz.coffee
- fizz_buzz.rb
Gistを作成したら、インストールできるか確認してください。
$ dashing install GIST_ID
GIST_IDは作成したGistのIDです。また必須ではありませんが、自分のウィジェットの使い方をGistにREADMEとして書いておくのが定番のようです。
正しく動けば、Additional WidgetsのWikiを修正して登録するのを忘れずに。